Help › WordPress
Embed Using Gutenberg
WordPress is a great website builder, but it uses a variety of themes which can cause confusion when embedding your Buzzsprout players. Don't worry, we will break down how to embed your episodes using Gutenberg in WordPress!
Embedding Using Gutenberg
First, make sure the Buzzsprout Plugin is installed and set up within your WordPress account, then click into the post or page where you want to embed the episode player.
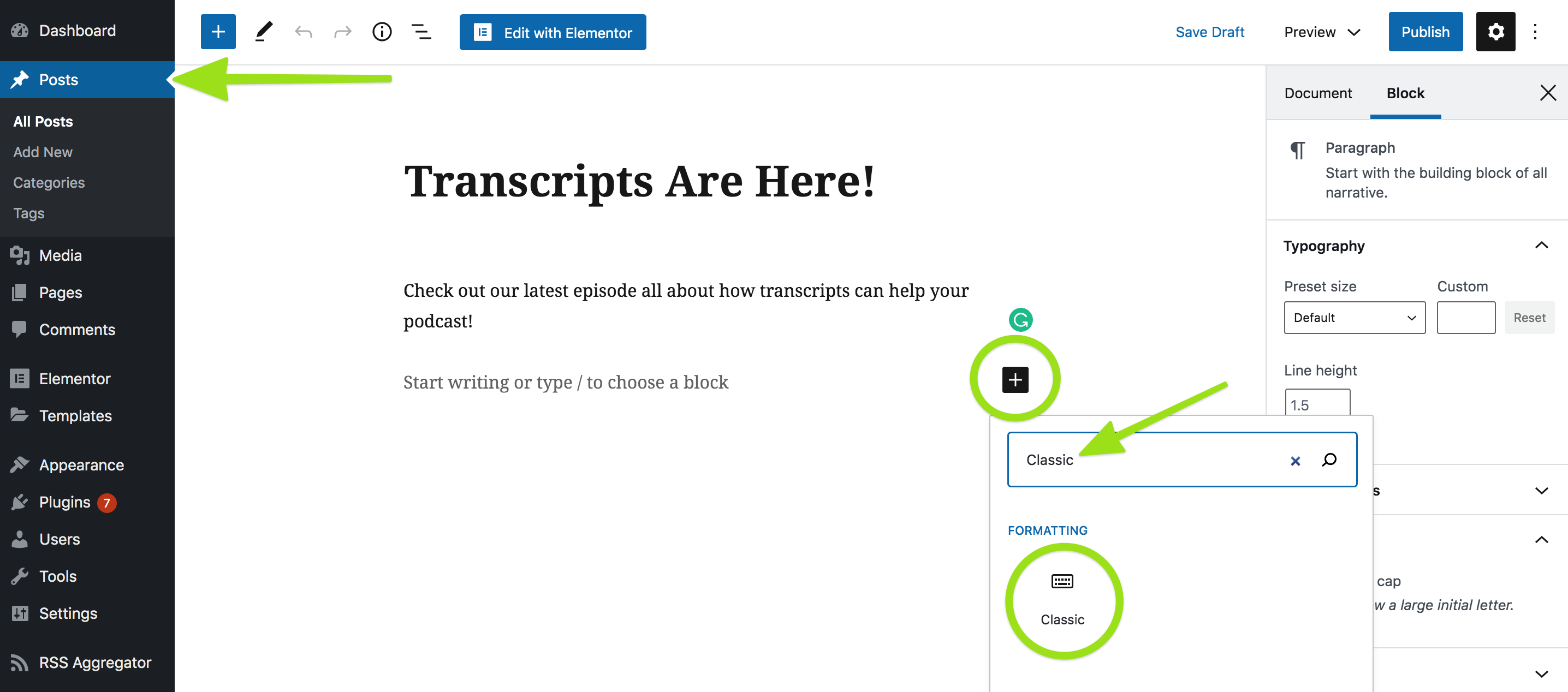
Next, hover over or click the post and you should see a small black box appear. That box will allow you to drop a block into your post. Now, search for and select the Classic block. This will bring in the Classic Editor!
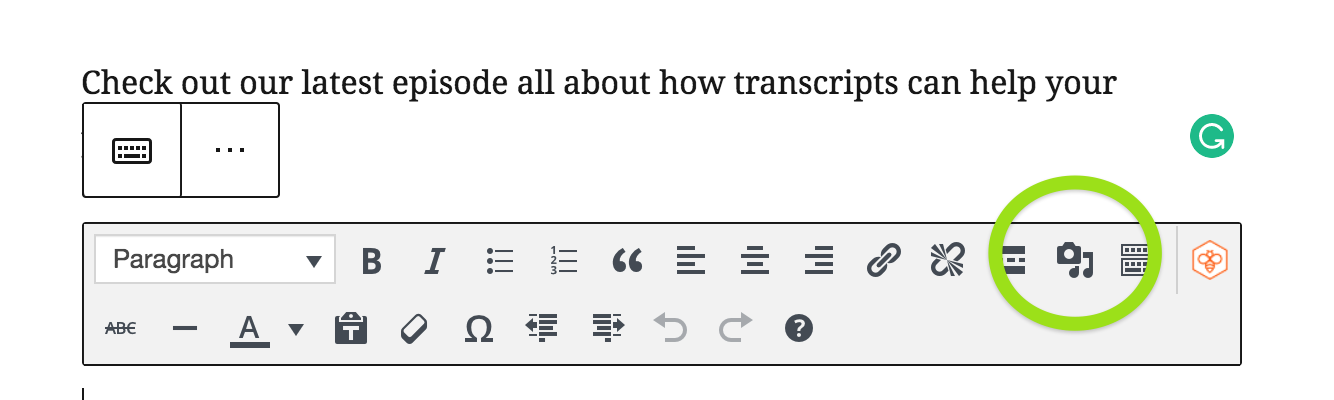
 Locate and click the Add Media button within the classic player.
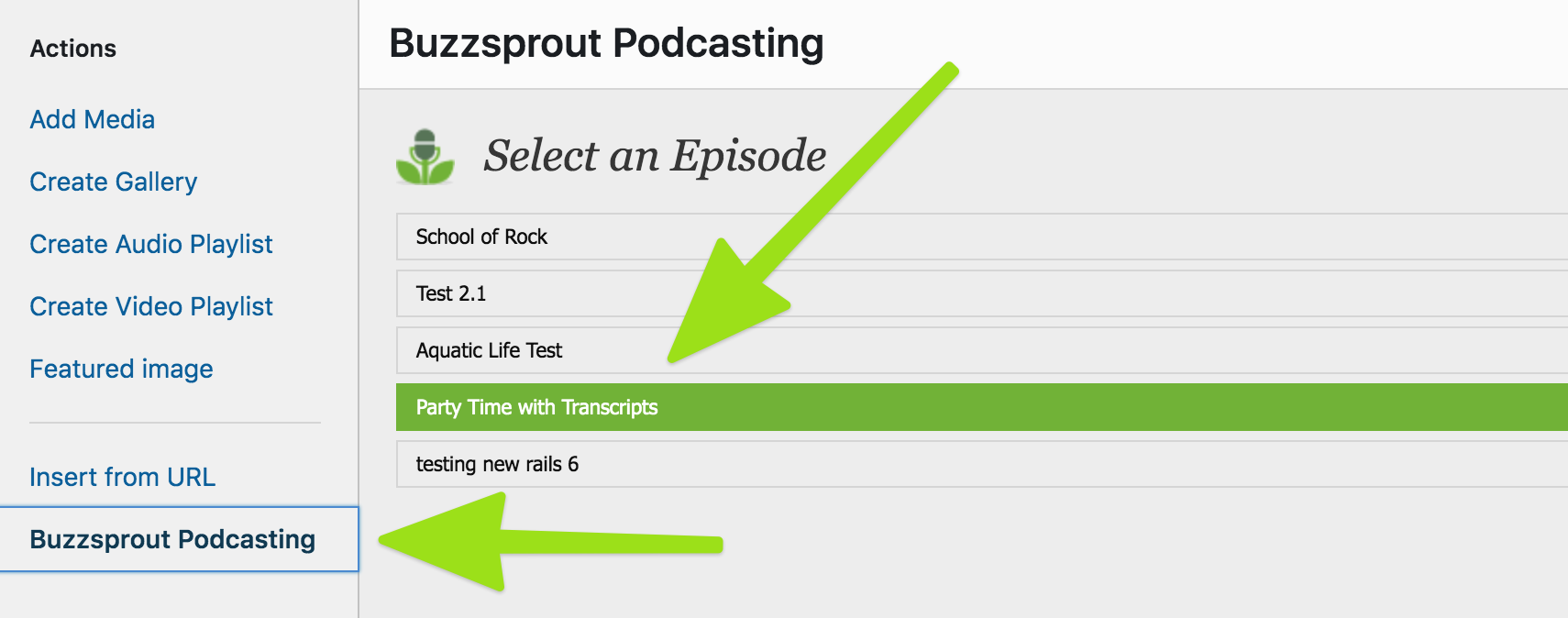
Locate and click the Add Media button within the classic player.  Now, you will see the media window pop open. Select Buzzsprout Podcasting on the left side of the window and then select the episode you want to drop in.
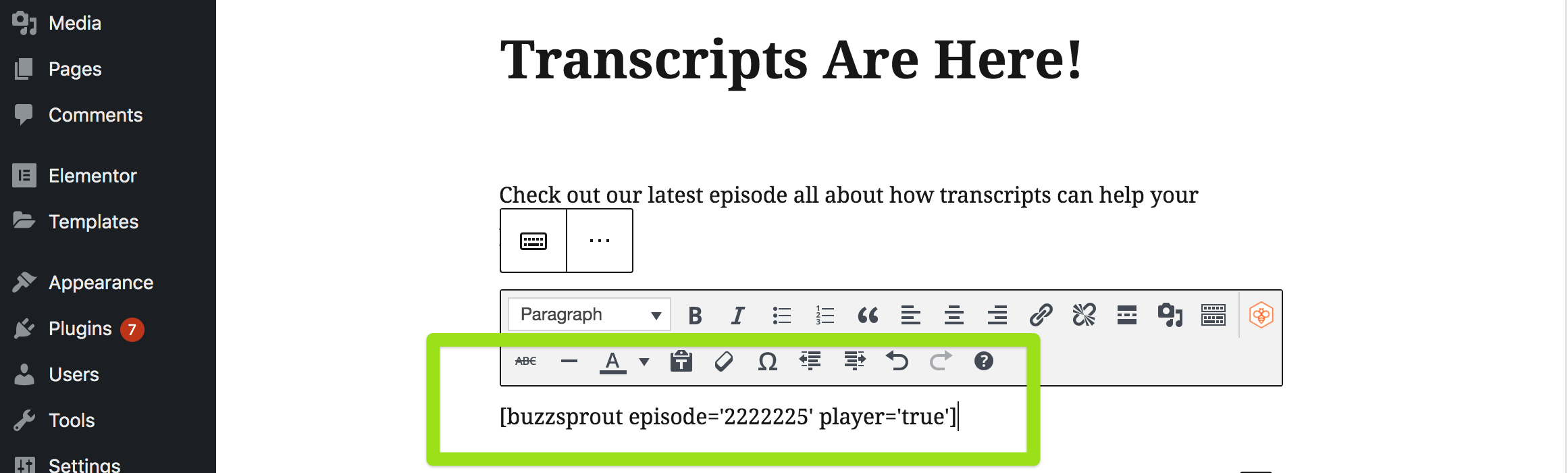
Now, you will see the media window pop open. Select Buzzsprout Podcasting on the left side of the window and then select the episode you want to drop in.  You will see the embed code drop into the post! Just save your changes and preview the page to see the player live!
You will see the embed code drop into the post! Just save your changes and preview the page to see the player live! 

Check out this video showing you how to embed episodes using the WordPress Gutenberg editor:
Embed Automatic Player in Gutenberg
If you're looking to embed a player that updates with your most recent episodes, check out the process for embedding our automatic embed players!
Of course, this can get complicated so if you run into any issues at all let us know at support@buzzsprout.com and we can help!
Of course, this can get complicated so if you run into any issues at all let us know at support@buzzsprout.com and we can help!
- WordPress
- WordPress Plugin Install & Setup
- Embed in WordPress
- Embed Using Gutenberg
- Embed Using Elementor
- Embed Using the Divi Builder
- Embed Automatic Players