Help › Embedding
How do I add podcast subscribe (listen on) buttons to my own website?
Adding a few links to popular podcast players on your own website is a great way to get new podcast subscribers. If you use the public website that is included with your Buzzsprout account, these buttons automatically show up. Adding these buttons on your own website can get a little tricky. No worries. Buzzsprout has your back.

Two ways to get these buttons:

Two ways to get these buttons:
1. Download buttons (PNG and SVG)
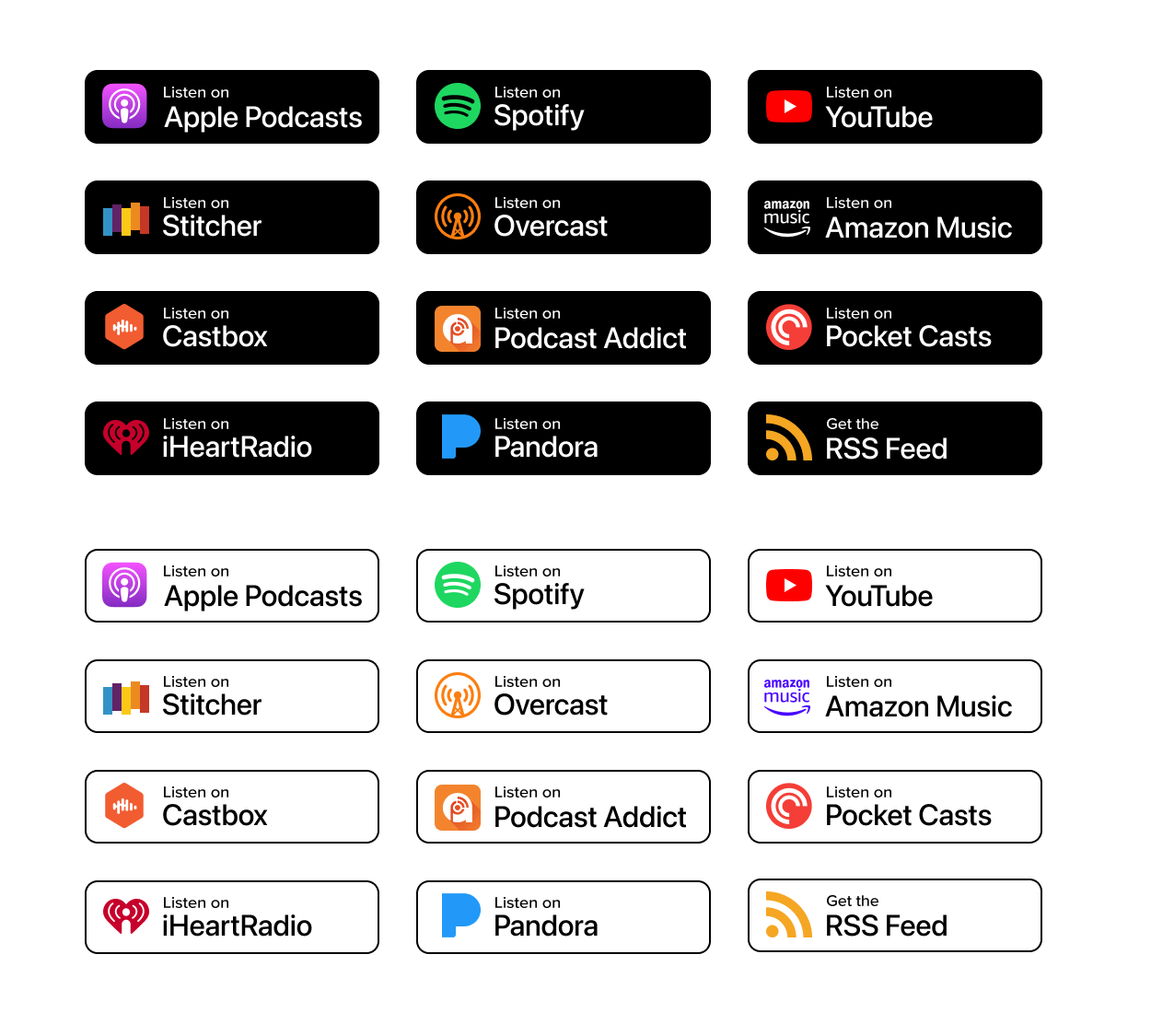
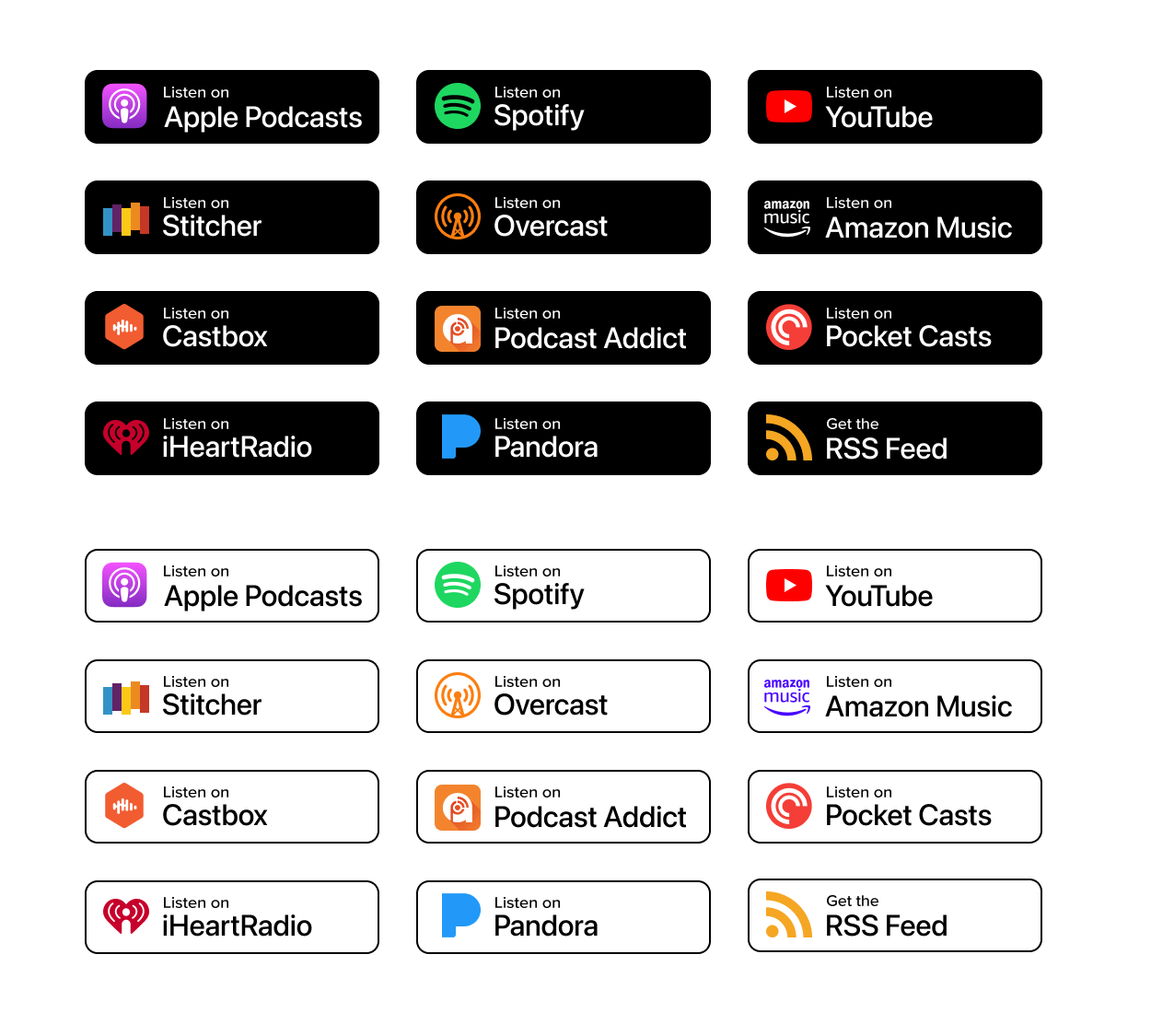
Click the link below to download the light and dark versions of these buttons.
2. Embed code for your website
You can copy the HTML below and paste it into any of your webpages. The CSS is included inline to make adding these buttons as simple as possible.
Please remember to add your platform URL (href="_______") in each link.
Apple Podcasts

<a target="_blank" href="YOUR APPLE PODCASTS URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px 7px; height: 40px; width: 165px;">Listen on Apple Podcasts</a>Spotify


<a target="_blank" href="YOUR SPOTIFY URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -53px; height: 40px; width: 106px;">Listen on Spotify</a>YouTube

<a target="_blank" href="YOUR YOUTUBE PODCAST URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -717px; height: 40px; width: 165px;">Listen on YouTube</a>Overcast

<a target="_blank" href="YOUR OVERCAST URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -233px; height: 40px; width: 120px;">Listen on Overcast</a>Amazon Music


<a target="_blank" href="YOUR AMAZON MUSIC URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -293px; height: 40px; width: 162px;">Listen on Amazon Music</a>Castbox

<a target="_blank" href="YOUR CASTBOX URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -353px; height: 40px; width: 120px;">Listen on Castbox</a>Podcast Addict

<a target="_blank" href="YOUR PODCAST ADDICT URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -413px; height: 40px; width: 162px;">Listen on Podcast Addict</a>Pocket Casts

<a target="_blank" href="YOUR POCKET CASTS URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -473px; height: 40px; width: 150px;">Listen on Pocket Casts</a>iHeartRadio

<a target="_blank" href="YOUR IHEARTRADIO URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -533px; height: 40px; width: 140px;">Listen on iHeartRadio</a>Pandora

<a target="_blank" href="YOUR PANDORA URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -593px; height: 40px; width: 115px;">Listen on Pandora</a>RSS Feed

<a target="_blank" href="YOUR RSS FEED URL" style="display: inline-block; background-color: #000000; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: 10px -653px; height: 40px; width: 121px;">RSS Feed</a>Apple Podcasts

<a target="_blank" href="YOUR APPLE PODCASTS URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px 7px; height: 40px; width: 165px;">Listen on Apple Podcasts</a>Spotify


<a target="_blank" href="YOUR SPOTIFY URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -53px; height: 40px; width: 106px;">Listen on Spotify</a>YouTube

<a target="_blank" href="YOUR YOUTUBE PODCAST URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -717px; height: 40px; width: 165px;">Listen on YouTube</a>Overcast

<a target="_blank" href="YOUR OVERCAST URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -233px; height: 40px; width: 120px;">Listen on Overcast</a>Amazon Music

<a target="_blank" href="YOUR AMAZON MUSIC URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -293px; height: 40px; width: 162px;">Listen on Amazon Music</a>Castbox

<a target="_blank" href="YOUR CASTBOX URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -353px; height: 40px; width: 120px;">Listen on Castbox</a>Podcast Addict

<a target="_blank" href="YOUR PODCAST ADDICT URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -413px; height: 40px; width: 162px;">Listen on Podcast Addict</a>Pocket Casts

<a target="_blank" href="YOUR POCKET CASTS URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -473px; height: 40px; width: 150px;">Listen on Pocket Casts</a>iHeartRadio

<a target="_blank" href="YOUR IHEARTRADIO URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -533px; height: 40px; width: 140px;">Listen on iHeartRadio</a>Pandora

<a target="_blank" href="YOUR PANDORA URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -593px; height: 40px; width: 115px;">Listen on Pandora</a>RSS Feed

<a target="_blank" href="YOUR RSS FEED URL" style="display: inline-block; background-color: #FFFFFF; background-image: url(https://www.buzzsprout.com/images/badges/listen-on-embed.svg); background-repeat: no-repeat; border: 1px solid #000000; border-radius: 5px; margin: 0 5px 5px 0; text-indent: -9000px; background-position: -230px -653px; height: 40px; width: 121px;">RSS Feed</a>- Embedding
- Embedding Overview
- Embed Individual Episode
- Customizing Embed Players
- Creating Custom Players
- Advanced Embedding Tips
- Embed in Wix
- Embedding in Squarespace
- Episode Direct Download Link
- How do I add podcast subscribe (listen on) buttons to my own website?
- iFrame Code Overview